Adding snippets of code to your site is something you are likely to have to do at some point if you work in digital marketing or analytics.
There are a lot of situations where you may have to add code snippets, but the most common are when you are looking to have an external party (often an analytics tool) track the activity on your site.

There are thousand’s of different website CMSs out there, and how you access your site’s code will vary on each. Here, we will take you through the process for one of the most popular CMSs, WordPress. If you aren’t using WordPress, this article will give you an overview of code-adding process, which you can then apply to your own CMS. Remember, if you are at all unsure what you are doing ask your developer for help. If mess up your site’s code it can create all sorts of problems…!
Step 1
Find the code snippet
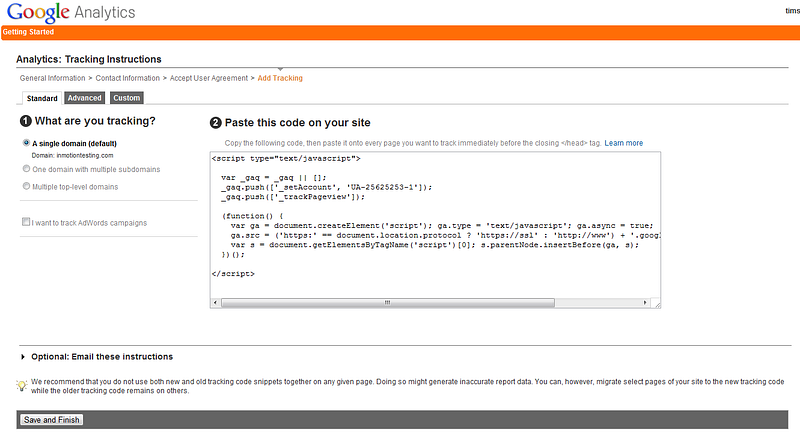
Any program that needs to track your web property via a code snippet will display its snippet for you somewhere. In Google Analytics, you click Admin, then select an Account from the accounts column. You select the relevant Property from the property column then click Tracking Info > Tracking Code. You will be presented with something like this:
Step 2
Copy and Paste
You now need to copy the code in the box, and paste it into your site’s code directly before the closing </head>tag
To find your WordPress site’s code you.
- Sign in to your WordPress account
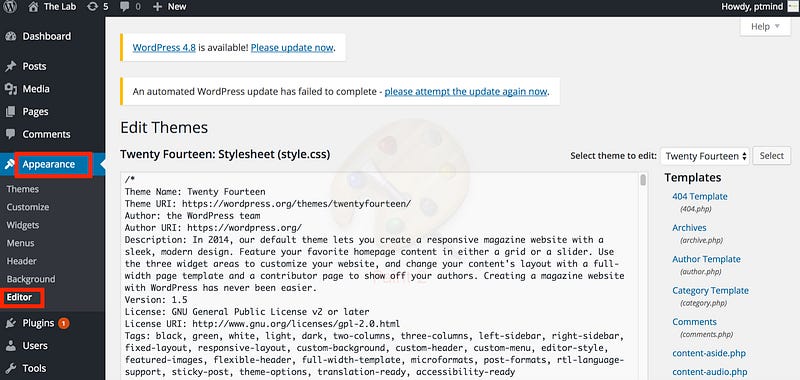
- Click Appearance > Editor

3. Scroll through the code to find </head>. (You can also locate it by clicking the Header shortcut on the right) (Also consider copying the code for the whole site and saving it somewhere — that way if any mistakes are made later on, the site can be easily restored)
4. Carefully paste in the snippet directly before the </head> tag.
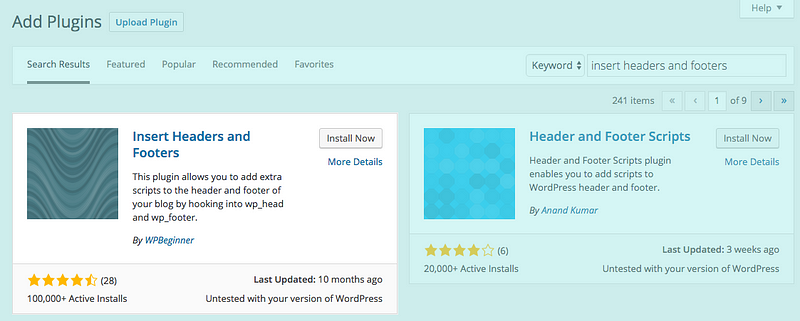
You can also add tracking code snippets in the correct location by using a plugin:

These plugins can be accessed by clicking the Plugins option on the left sidebar in WordPress. Click Add New and search for a good Header and Footer script plugin.
Remember, it can take a day or so for any data to be sent from your site to GA, so don’t assume it isn’t working!





